- Css Style Cheat Sheet Pdf
- Css Style Cheat Sheet
- Html Css Cheat Sheet Pdf
- Css Selectors Cheat Sheet Word
- Css Selectors Cheat Sheet Excel
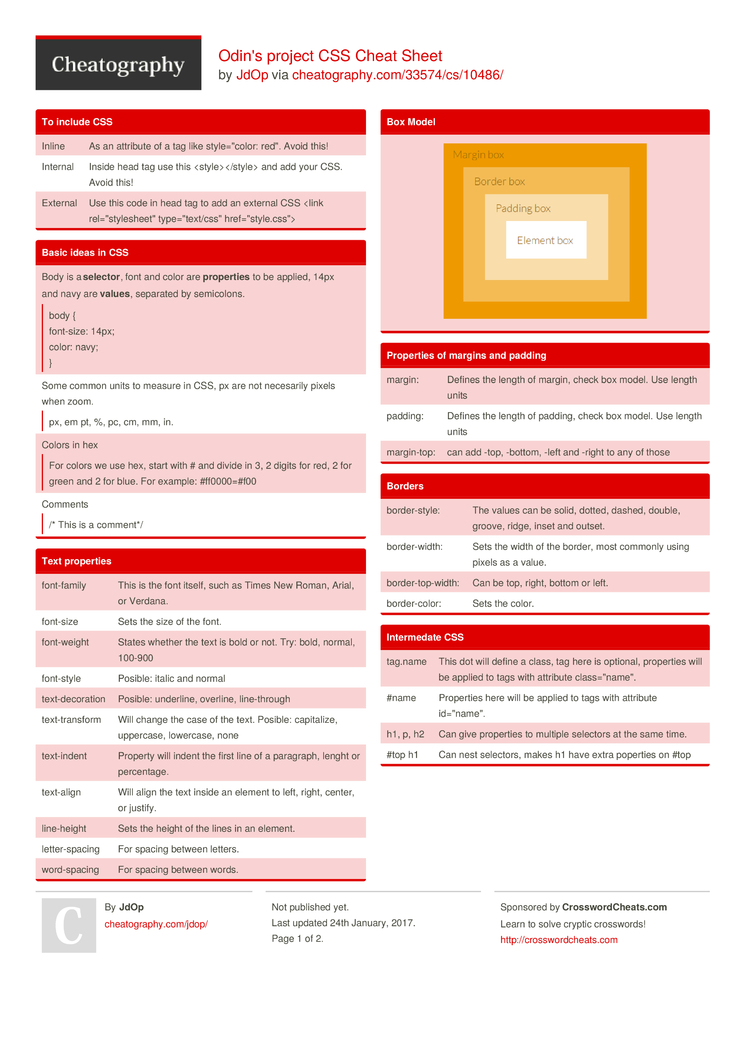
CSS Selectors Cheat Sheet Cheat sheet of common selectors. Wildcard selector. Selects all DOM elements. It selects the element that is. Pseudo-selectors or pseudo structural classes. These are also useful for selecting structural elements from the DOM. More info on the nth-child selector. Complete CSS Cheat Sheet. Whether you are a savvy web developer or just. GENERAL; Class: String preceded by a period: ID: String preceded by a hash mark: div: Formats structure or block of text: span: Inline formatting: color: Foreground color. CSS Cheat Sheet - A reference for CSS goodness. Font-weight: normal bold bolder lighter 100 - 900. CSS Cheat Sheet contains the most common style snippets: CSS gradient, background, button, font-family, border, radius, box and text shadow generators, color picker and more. All these and other useful web designer tools can be found on a single page.
Introduction: : CSS Selectors help to select HTML elements (ex: DIV, P, H1) to apply styles. Here different CSS selectors are explained with examples and DOM tree.

Selects all child elements under the parent element. Here style is applied to every element under the parent element. Its weight is more and to be used with care.

Above example sets text color red and background color green to all elements inside the body(parent) element.

2. Class Selector
Selects specified CSS class applied elements on the page. CSS class selector name starts with '.' followed by name.
Above example,
- Sets text color green to CSS class '.heading' applied H1 element.
- Sets text color red to CSS class '.firstItem' applied two P elements.
3. ID Selector
Selects element which has a specified ID name. CSS ID selector name starts with '#' followed by name.
Note: ID name to be unique in a web page.
Above example, Kepler 1647b.
- Sets text color green to element with ID 'headerElement'.
- Sets text color red to element with ID 'firstElement'.
4. Element Selector
Selects elements based on element type.
Above example sets font weight bold to all P elements on the page.
5. Descendant Selector
Css Style Cheat Sheet Pdf
Selects all specified descendant child elements under the parent element.
Above example sets font background color green to all decedent P child elements under the DIV parent element (
6. Child Selector
Selects all specified immediate child elements under the parent element.
Above example sets font background color green to immediate P child elements under the DIV parent element (
7. Adjacent Sibling Selector
Selects specified elements which are immediate to an adjacent element.
Above example sets text color light green to P element which is next to DIV element with ID 'divb' (
8. General Sibling Selector

Selects all child elements under the parent element. Here style is applied to every element under the parent element. Its weight is more and to be used with care.
Above example sets text color red and background color green to all elements inside the body(parent) element.
2. Class Selector
Selects specified CSS class applied elements on the page. CSS class selector name starts with '.' followed by name.
Above example,
- Sets text color green to CSS class '.heading' applied H1 element.
- Sets text color red to CSS class '.firstItem' applied two P elements.
3. ID Selector
Selects element which has a specified ID name. CSS ID selector name starts with '#' followed by name.
Note: ID name to be unique in a web page.
Above example, Kepler 1647b.
- Sets text color green to element with ID 'headerElement'.
- Sets text color red to element with ID 'firstElement'.
4. Element Selector
Selects elements based on element type.
Above example sets font weight bold to all P elements on the page.
5. Descendant Selector
Css Style Cheat Sheet Pdf
Selects all specified descendant child elements under the parent element.
Above example sets font background color green to all decedent P child elements under the DIV parent element (
6. Child Selector
Selects all specified immediate child elements under the parent element.
Above example sets font background color green to immediate P child elements under the DIV parent element (
7. Adjacent Sibling Selector
Selects specified elements which are immediate to an adjacent element.
Above example sets text color light green to P element which is next to DIV element with ID 'divb' (
8. General Sibling Selector
Selects all specified elements which are siblings to an adjacent element.
Above example sets text color light green to all sibling P elements to DIV element with ID 'divb' (
Note: 1) Using Document Object Model (DOM) tree, CSS selectors are explained. 2) Selected elements are marked (node border color is changed) and styled in the DOM tree. 3) Use CSS Attribute Selectors link to get details about different CSS attribute selectors.
CSS Selectors cheat sheet
Different CSS selectors combinations cheat sheet
Following table gives CSS code and list of CSS selectors used in the code.
| CSS | Selectors used |
|---|---|
| |
| |
| |
| |
| |
| |
| |
|
Css Style Cheat Sheet
Related selectors are explained using following links. Dendro butter cup.
Html Css Cheat Sheet Pdf
| SYNTAX |
|---|
| Syntax |
| selector {property: value;} |
| External Style Sheet |
| Internal Style |
| <br> selector {property: value;}<br> |
| Inline Style |
| GENERAL | |
|---|---|
| Class | String preceded by a period |
| ID | String preceded by a hash mark |
| div | Formats structure or block of text |
| span | Inline formatting |
| color | Foreground color |
| cursor | Appearance of the cursor |
| display | |
| overflow | How content overflowing its box is handled visible, hidden, scroll, auto |
| visibility |
Css Selectors Cheat Sheet Word
| FONT | |
|---|---|
| font-style | Italic, normal |
| font-variant | |
| font-weight | bold, normal, lighter, bolder, integer (100-900) |
| font-size | Size of the font |
| font-family | Specific font(s) to be used |
Css Selectors Cheat Sheet Excel
| TEXT | |
|---|---|
| letter-spacing | Space between letters |
| line-height | Vertical distance between baselines |
| text-align | Horizontal alignment |
| text-decoration | |
| text-indent | First line indentation |
| text-transform | capitalize, lowercase, uppercase |
| vertical-align | Vertical alignment |
| word-spacing | Spacing between words |